Long time no blog. Amirite?
Well folks, I’d like to get back to commenting here in a longer form about what we’re up to at the Ponywolf HQ. Today that’s doing social media posts for Disenchant Imp, a new free game we released last week.
The game was made for the Kenney Jam, a really fun game development contest where developers must start from the same collection of free game assets released at Kenney.nl. Pre-made game images like these are great to prototype new ideas and Kenney has created many “looks” to choose from.
I was particularly drawn to this 1-bit Platformer set because of it’s old school charm in the style of Gato Roboto or Minit that both do “more with less” and feel both retro and modern. Designed for a platformer—something I wasn’t keen on doing—I knew if I waited until the theme dropped I may come up with a different way to use this particular art.
Theme & Code
Typical of game jams, a theme is chosen at the start of the contest to keep “pre-planning” to a minimum and ensure that the work that gets done during the jam is unique to that jam. Usually there are other restrictions but also allowances for bringing a code base or using open source tools. We do both, using Solar2D our Lua based SDK and ponyblitz a framework that has the basics around map loading, gamepad support, menus, etc. ready to rock.
The theme dropped and it was “Cursed!” Somewhat of an empty vessel so I knew I could focus on a fun game design and try to shoe-horn the theme as I went along. That turned out to be a mistake, since we finished #31 in theme. But, I digress.
The little character in the 1-but set reminded me of the Jester-like character from the old NeoGeo franchise Magical Drop. Basically a “match three” game, but with a little person that collects and throws the “bubbles” to make matches. In the case of Magical Drop, the character is really just a visual cue and isn’t directly controllable. I thought making the hero have more Mario-like control could be a fun addition to an already solid mechanic.
Design
I’ll sketch out ideas on pencil and paper while playing around with an idea, but as quickly as possible I like to get things on screen to get an idea of relative size. Doing a mock up of what the player will see and slowly but surely making those things work is key to getting a game done in 48 hours.
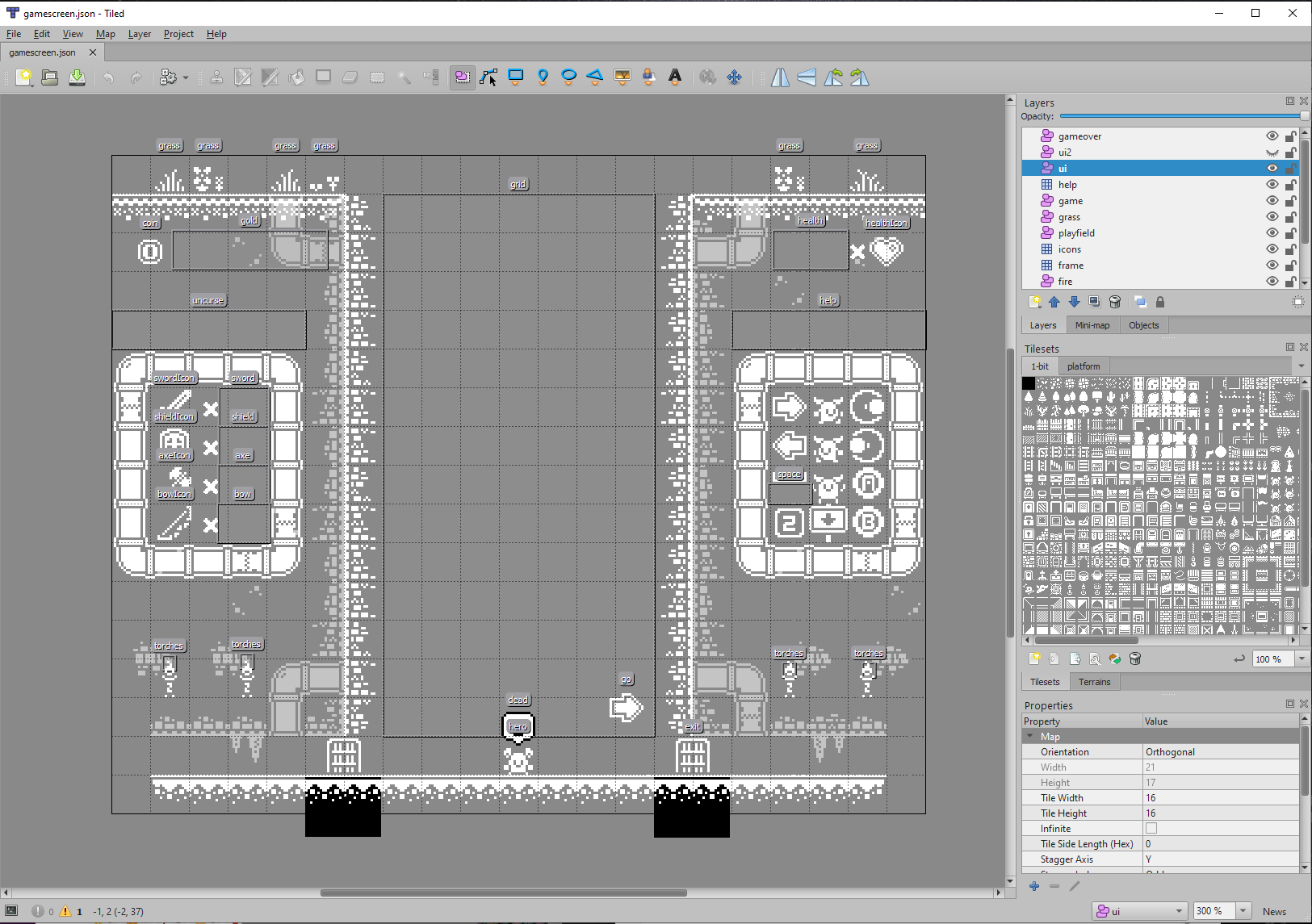
As I mentioned above, anyone can pick up our development tools and have a go at a jam—including our favorite tool for laying out scenes, Tiled.
Using a combination of “tiles” that stitch together like puzzle pieces and “objects,” like the hero and grid, the main look comes together nicely. As I work, these placeholders get replaced with coded routines. It’s incredibility easy and fast to build and refine the visuals this way and you can easily see what’s working and what isn’t. There are nearly 2000 tiles to choose from, so I was able to put the basic help on screen with visual representations of joysticks, keys and buttons.
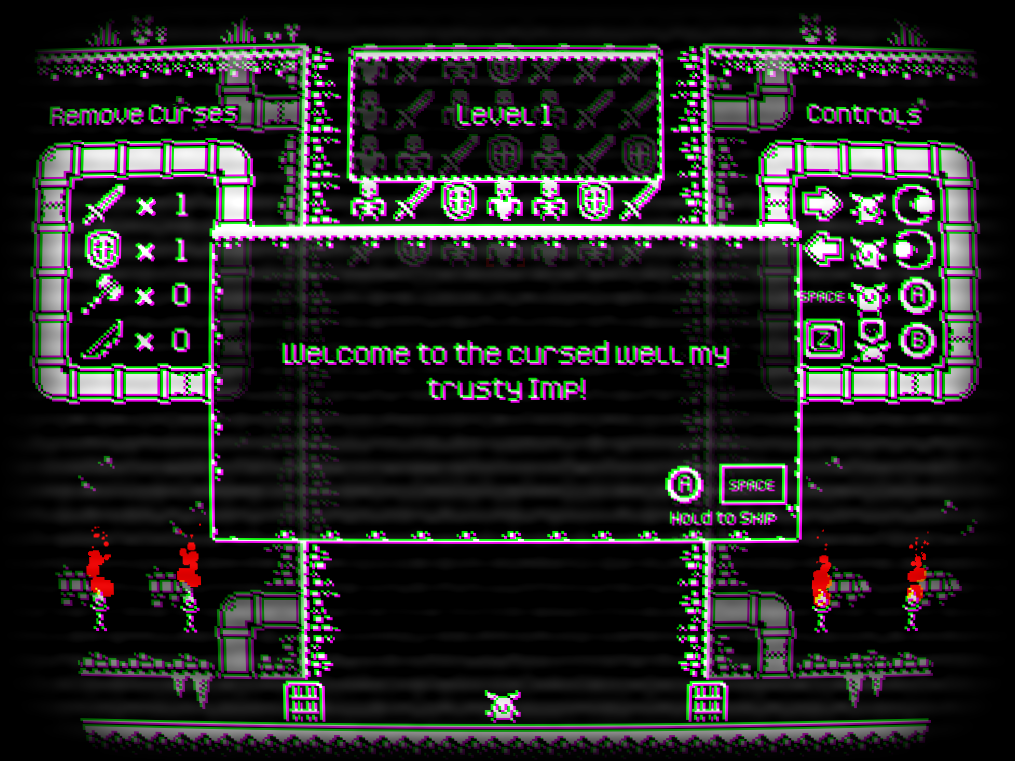
Above you are looking at the final screen, but I had many iterations that were posted on Twitter throughout the contest.
Iterative Development
Some jams we do as a team, others are solo affairs. Since the Kenney Jam has basis of the game art already complete, it’s much easier to tackle as a single developer. I create a physical paper task list and try to stay focused on the things that have the most impact to the end result—usually at the expense of clean code.
Prototyping with a game pad for control and a physical notebook for tasks gives you a reason to move around and not be 100% keyboard focused. I switch constantly from playing on the gamepad to coding to note taking which naturally allows for a break from the dreaded “coding posture.” You can even stand while play testing with a game pad, which breaks up the monotony of sitting at a desk nicely.
Home stretch
At some point, you have to start narrowing the work by finishing more tasks than you create, but also by cutting tasks you can’t complete or aren’t important. Also, allowing time to spice up your entry’s submission page with GIFs or screenshots is also key to getting players to try your game.
I decided to do a build 12 hours before the deadline that I knew wasn’t complete and asked a few friends to test it while I slept. I got about 15 to 20 downloads pre-launch and 2 to 3 bug reports that I was able to fix and then re-submit prior to the deadline.
Takeaways
I always learn something new or build a reusable piece of code while doing a jam. This time was no exception. I spoke earlier about embedding theme more deeply in the design—a miss for sure. I also included a last minute CRT effect that I though would add more style to an already stylized game. But it made the in game text hard to read and broke the macOS build of the game since I hadn’t properly tested it.
The time spent fixing that could have been spent adding mechanics like Skeleton Damage, Slowing Spiders and Mage Fireballs—all of which make the post-jam version a more enjoyable game.
All in all, I’m super proud of the finished product and the 5th place finish against some stiff competition. The post-jam version is a very playable game and has nearly 200 downloads, and who knows this could be the next RogueJack that went from jam entry to Apple’s Game of the Day.